Una volta, quando ero piccolo io, e gli hacker crescevano a forza di linux 2.4 e C, ogni buon corso di programmazione cominciava con il classico “Hello World!” stampato a schermo sulla linea di comando. Ora i tempi sono cambiati e ognuno di noi ha nella sua cameretta l’equivalente della potenza di calcolo messa insieme da un paio di università quando l’era dei computer era all’inizio. Per cui l’Hello World! è ora visualizzato in una bella finestra, magari con qualche icona carina e qualche effetto speciale. Quindi se io volessi imparare a programmare, ma senza cominciare a capire che cos’è il terminale, la riga di comando, come si lanciano i comandi da shell… Ma volessi piuttosto fare un bel programmino che apro dal menù applicazioni, e chiudo premendo la ‘X’?
Se vogliamo essere sinceri, è la strada giusta per diventare quelli che una volta erano i programmatori “Visual Basic”. Scusate l’offesa.
Nonostante questo, credo che cominciare in un modo meno “ostico” possa essere di stimolo a chi si avvicina per la prima volta alla programmazione, e magari far nascere in qualcuno la passione che lo porterà a fare da grande il Programmatore. Perciò, dopo la litania iniziale, andiamo a parlare di come divertirsi a programmare in Linux, cominciando a scoprire uno strumento molto potente: Anjuta.
Anjuta è un IDE, ovvero un ambiente di sviluppo integrato, nato nel tentativo di unire la potenza e versatilità degli strumenti di programmazione con la praticità ed eleganza dell’ambiente grafico Gnome. Il sito ufficiale del progetto è: http://anjuta.sourceforge.net/
Apriamo anjuta, lanciandolo dal menù dei programmi, e si aprirà la nostra bella interfaccia grafica. Selezioniamo File -> Nuovo -> 4. Progetto , per far partire il nostro assistente alla creazione di un nuovo progetto. Seguendo le sue precise indicazioni, anche un programmatore che non ha mai compilato una riga di codice riesce tranquillamente ad arrivare alla fine della procedura.
Terminata la procedura di creazione guidata, anjuta si occupa di creare la cartella del nostro progetto nel punto specificato, tutti i file necessari che stanno alla base dello stesso, e di lanciare gli autotools. Non scendiamo troppo nei dettagli, altrimenti chi fino a questo punto mi ha fatto compagnia comincia a pensare se non sia meglio sentire qualche politico predicare la mecca in tv. Finite le procedure automatiche, delle quali possiamo vedere l’avanzamento nella finestra messaggi che è comparsa, chiudiamo quest’ultima e finalmente cominciamo a mettere mano al nostro progetto.
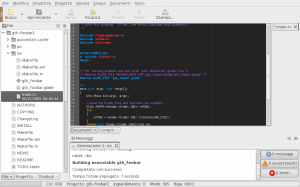
Sulla nostra sinistra, possiamo vedere l’albero delle directory presenti nella cartella del nostro progetto. Espandiamo la cartella ‘src’ e facciamo un doppio click sul file main.cc, con l’effetto di vedere caricato il suo contenuto sullo schermo. Non vorrei farvi emozionare troppo, ma questo potrebbe essere il primo codice che andrete ad eseguire in vita vostra. Magari ne racconterete ai vostri nipotini quando il sistema informatico che avete programmato voi porterà l’uomo su Marte…. ma sto divagando.
Senza capire ancora nulla di tutto quello che vedete, premete il tasto F11, oppure selezionate Genera -> Genera dal menù del programma. In basso, nella finestra messaggi, potete osservare il vostro computer compilare il codice sorgente del vostro programma. Quando il processo è finito, siete pronti per il grande passo. Premendo il tasto F3, o selezionando Esegui -> Esecuzione programma, vi verrà proposta la finestra di dialogo dalla quale, scengliendo il vostro eseguibile e cliccando ok, potrete finalmente lanciare il vostro programma. Beh, che ve ne pare? Facile no?
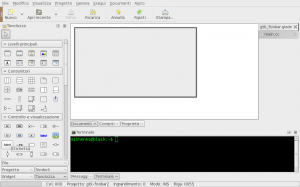
Ok, ora prima che cominciate a mandare i vostri curriculum in giro alle aziende software, cerchiamo di capire qualcosa di quello che abbiamo fatto. Per prima cosa, da dove deriva l’interfaccia? Se avete dato almeno una veloce lettura al codice, avrete notato che si nomina un file gtk_foobar.glade. Che cos’è? Dall’albero dei file sulla vostra sinistra, sempre nella cartella src, fate un doppio click sul file in questione. Alla richiesta di con cosa aprire il file, selezionate ‘Disegnatore di Interfacce Glade’. Quella che vi verrà aperta è niente di meno che l’interfaccia del vostro programma.
Proviamo a fare una cosa. Sulla sinistra, sotto l’albero del progetto, fate click sul pulsante con la dicitura tavolozza. Vi comparirà al posto del vostro albero un elenco di strane icone. Selezioniamo quella con la scritta ‘label’, e una volta fatto ciò clicchiamo al centro della nostra interfaccia. L’elemento label verrà inserito all’interno della stessa. Cercate ora il pulsante proprietà, sotto la finestra dove vengono aperti i vostri file sorgenti. Facendovi click, vi verrà aperta la lista delle proprietà dell’oggetto label che avete appena inserito e che è rimasto selezionato.
Alla voce ‘Etichetta’, sostituite al testo di default qualcosa di più carino, tipo “All work and no play, make Jack a dull geek.”. Completate le modifiche alle proprietà, potete tornare alla vista precedente selezionando il pulsante ‘Documenti’, vicino a quello ‘Proprietà’. Fate un bel Ctrl+S, o selezionate File -> Salva tutti, dopodichè lanciate di nuovo il vostro programma con F3. Bello eh?